One of the benefit that the switch to Joomla! MVC pattern brings to VirtueMart is the template overriding feature.
But we haven't stopped here: we have push it even further. How ? For example, did you know that you can assign a Joomla! template to a VirtueMart category page ? Or that in the same template you acn specify different views for the same page ?
Set up your testing server
I've downloaded VirtueMart 1.5 Beta 1 and installed it - choosing the "install sample data" option - upon a WAMP Joomla! 1.5 environment, and i've set it up to operate with ja_purity as default template.
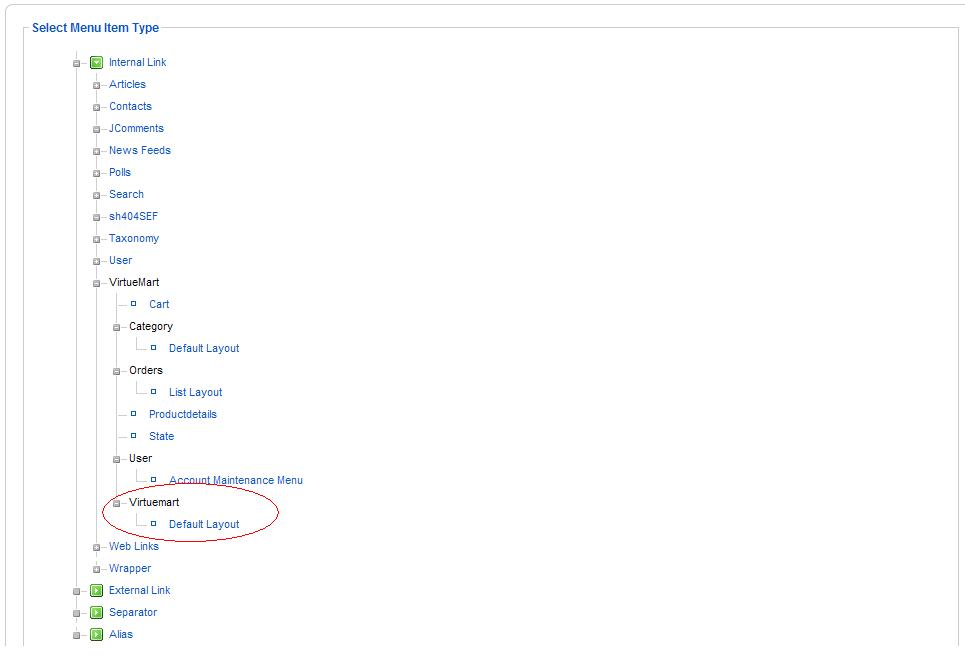
Then I create a new menu item, in order to access VirtueMart from the frontend, by choosing VirtueMart Default Layout in the Menu Item Type Manager, thus i can browse my shop's catalogue. In particular , as i've installed simple data i have 3 categories: Hand, Power and Garden Tools
Back to basic: file structure & location
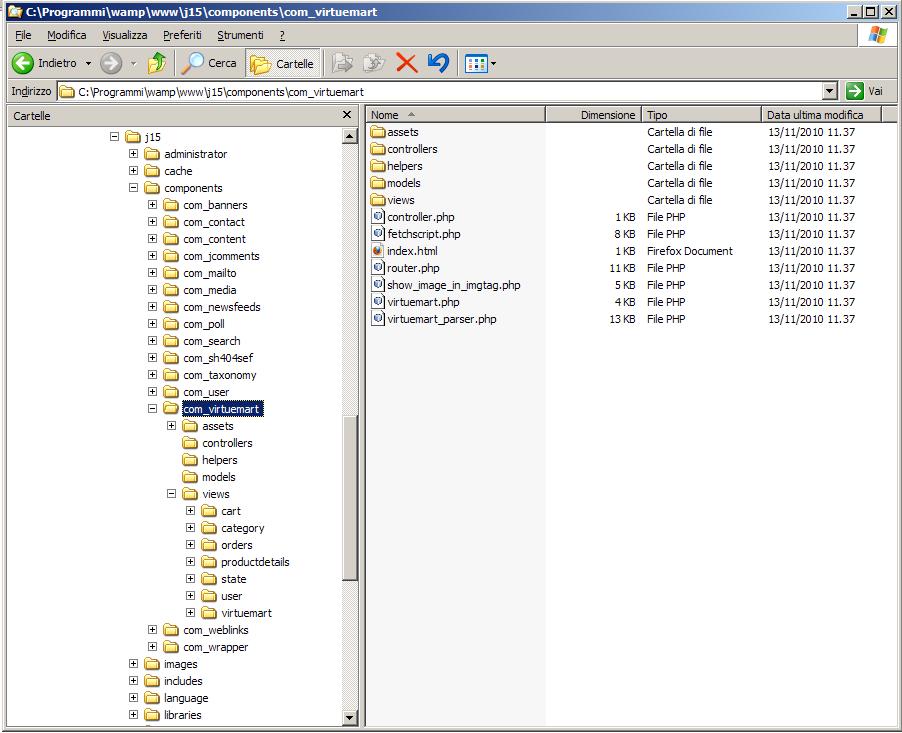
The VirtueMart template files are located under the components\com_virtuemart\views directory , so just take a look at them
Here i can find a temporary list of the view that will be delivered in the stable release. In this article we'll concetrate on the Category view, which is the one that controls the behaviour of the page which list all products belonging to a specific category.
Editing categories' layout using the category view
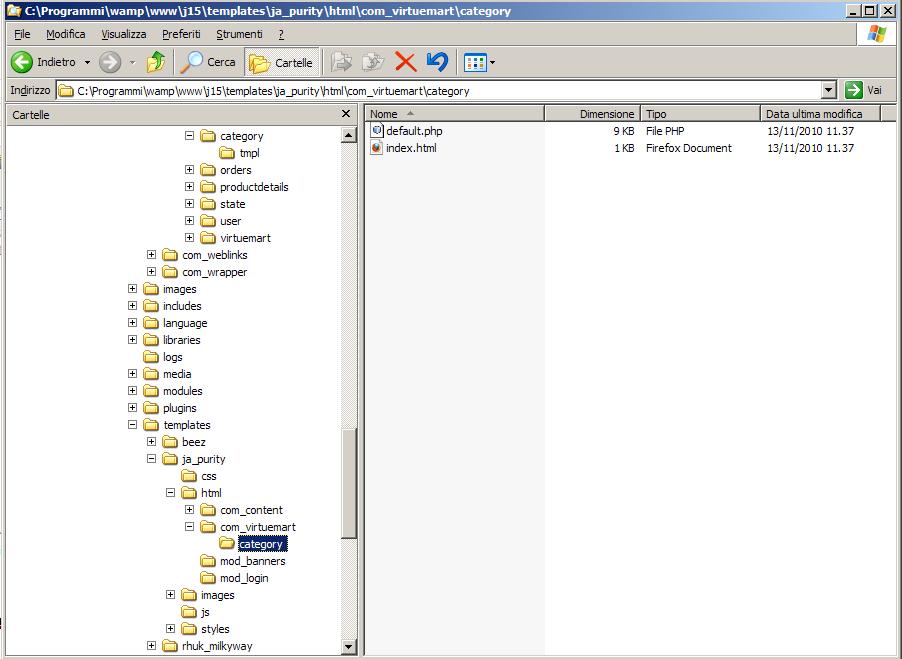
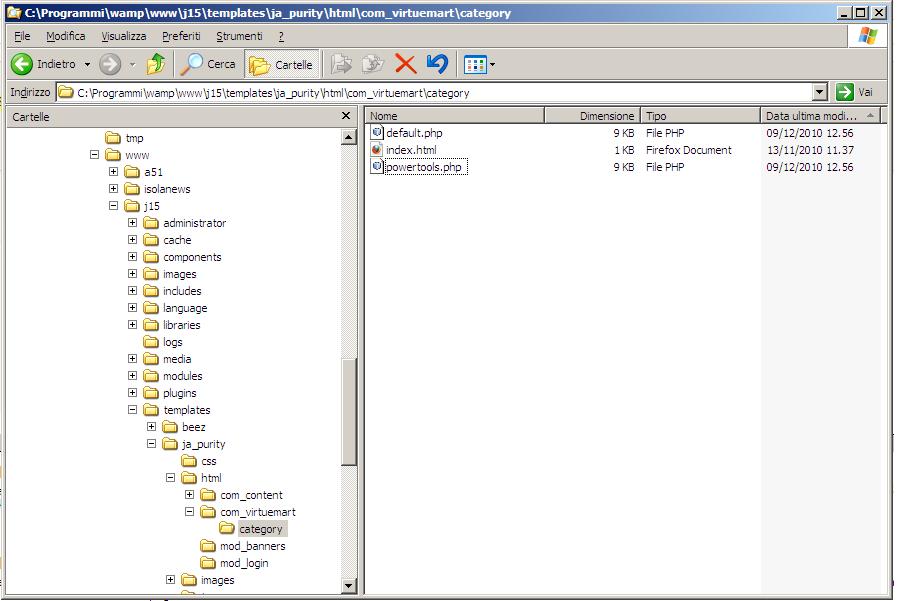
Proceeding as I usual do with any MVC Joomla! extensions, I copy components\com_virtuemart\views\category\tmpl 's content in \templates\ja_purity\html\com_virtuemart\category directory and start editing it in order to modify our category template. So here it's how my template directory looks like
Now i can edit default.php in order to style the category page in a way i like, maybe adopting it to ja_purity colour scheme.
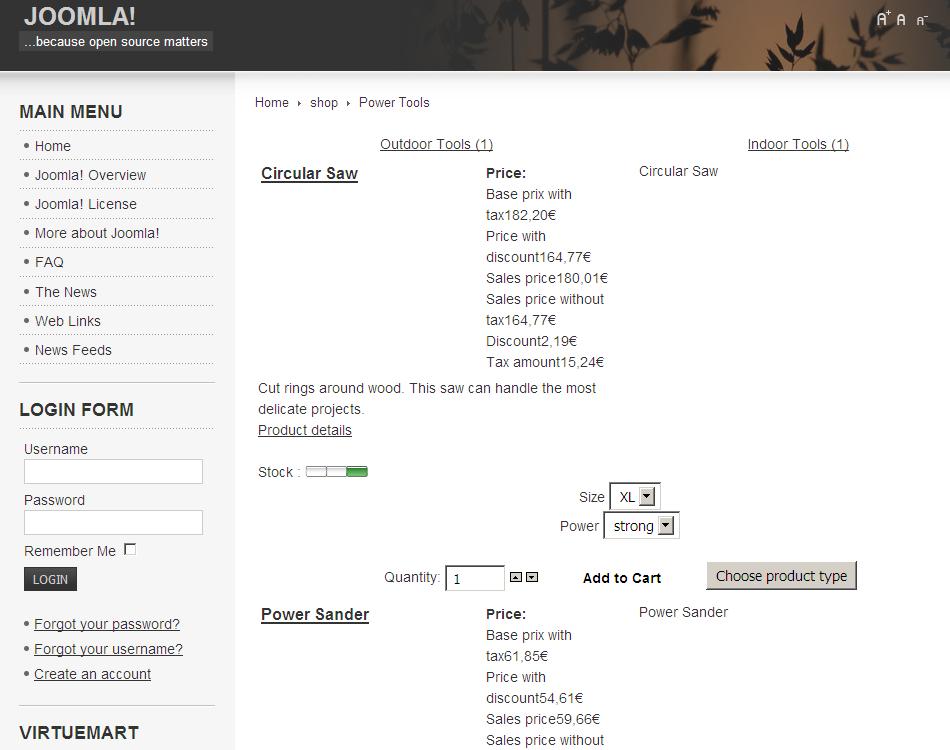
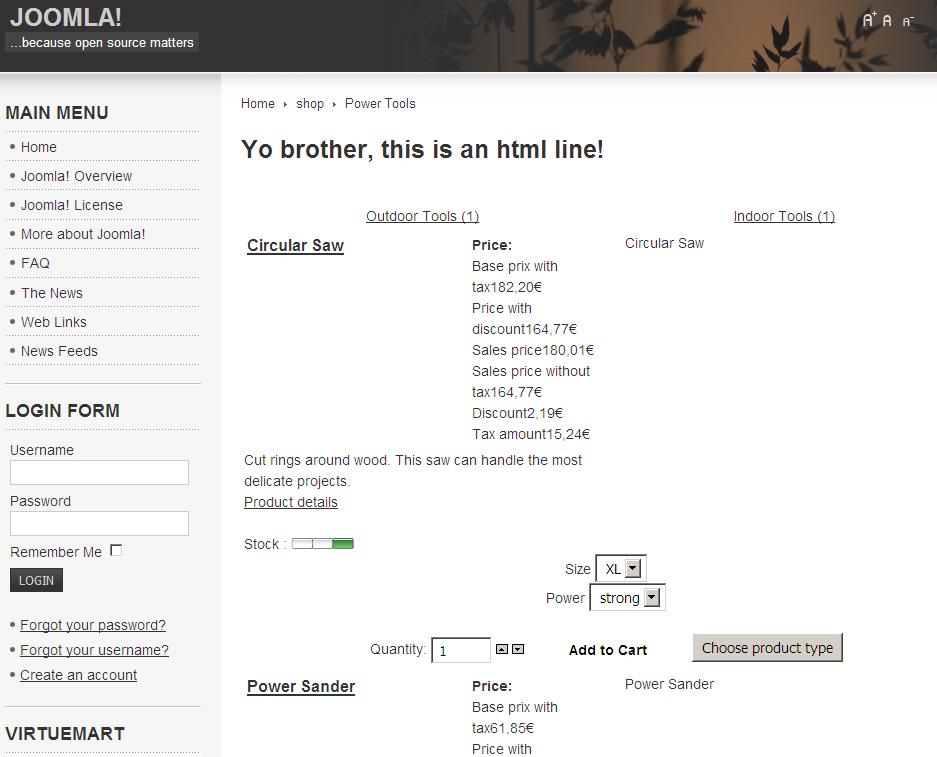
This is how the standard default.php displays inside ja_purity: we are browsing Power Tools, at the top we find Power Tools' subcategory - Outdoor and Indoor Tools - and then products belonging to Power Tools are listed.
What if i want to override this layout ? just edit the default.php in \templates\ja_purity\html\com_virtuemart\category . So, for example, let's add an html line to this layout, a simple funny text: i edit default.php and place this snippet at line 23 (please note i'm closing and reopening php tags as i'm already in a php context at that line)
?>
<h1> Yo brother, this is an html line!</h1>
<?php
And here it comes
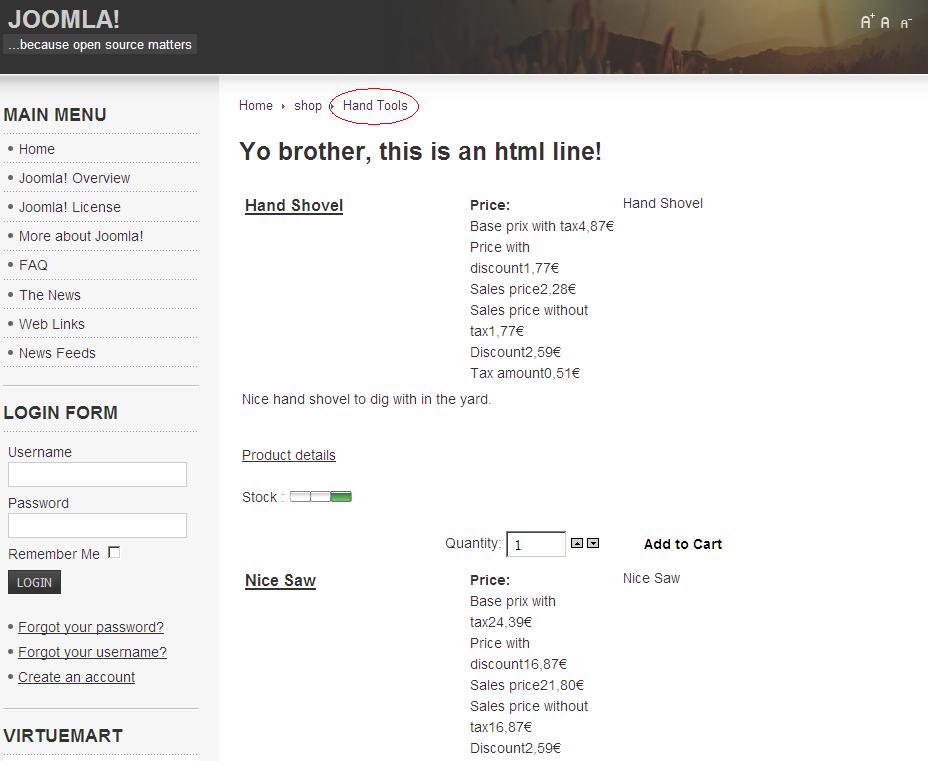
Because default.php represents the default category template this modification will take place in other categories too, like Hand Tools
Assign a specific view to one specific category
Ok, i like the standard category view template that i've just made and i'll use it for other categories i'll create in the future for my e-shop. But i'd like to have something different into my Power Tools category, so i'm going to make a news called powertools.php by copying the deafult.php one and renaming it. So in my \templates\ja_purity\html\com_virtuemart\category folder i have now this situation
Now I edit the powertools.php and use a different line, so i'm going to substitute this lines
?>
<h1> Yo brother, this is an html line!</h1>
<?php
with the following ones
?>
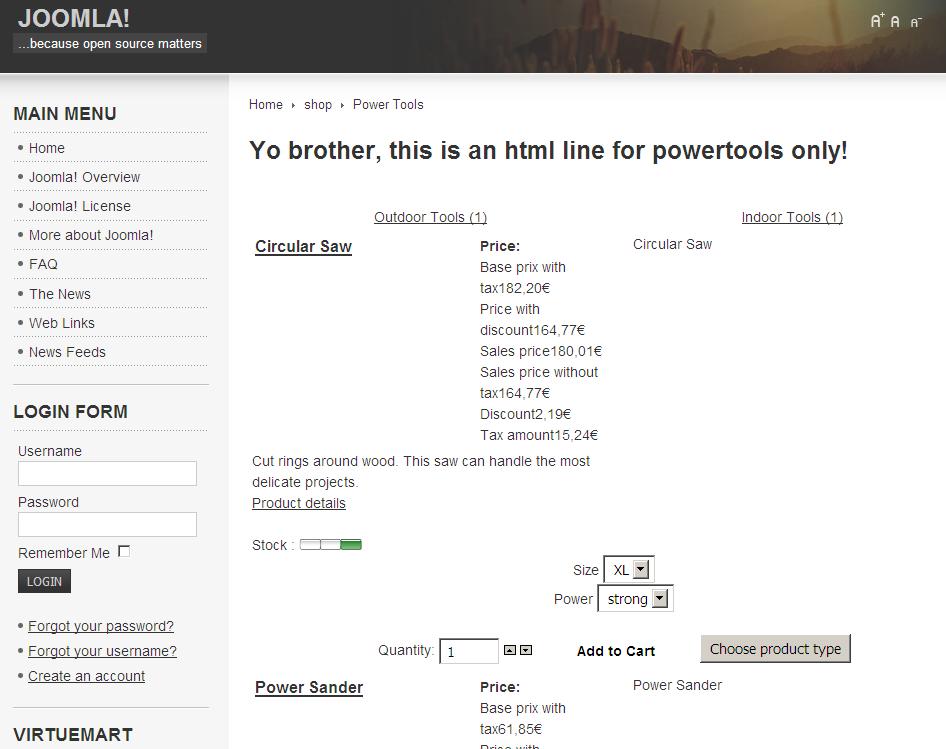
<h1> Yo brother, this is an html line for powertools only!</h1>
<?php
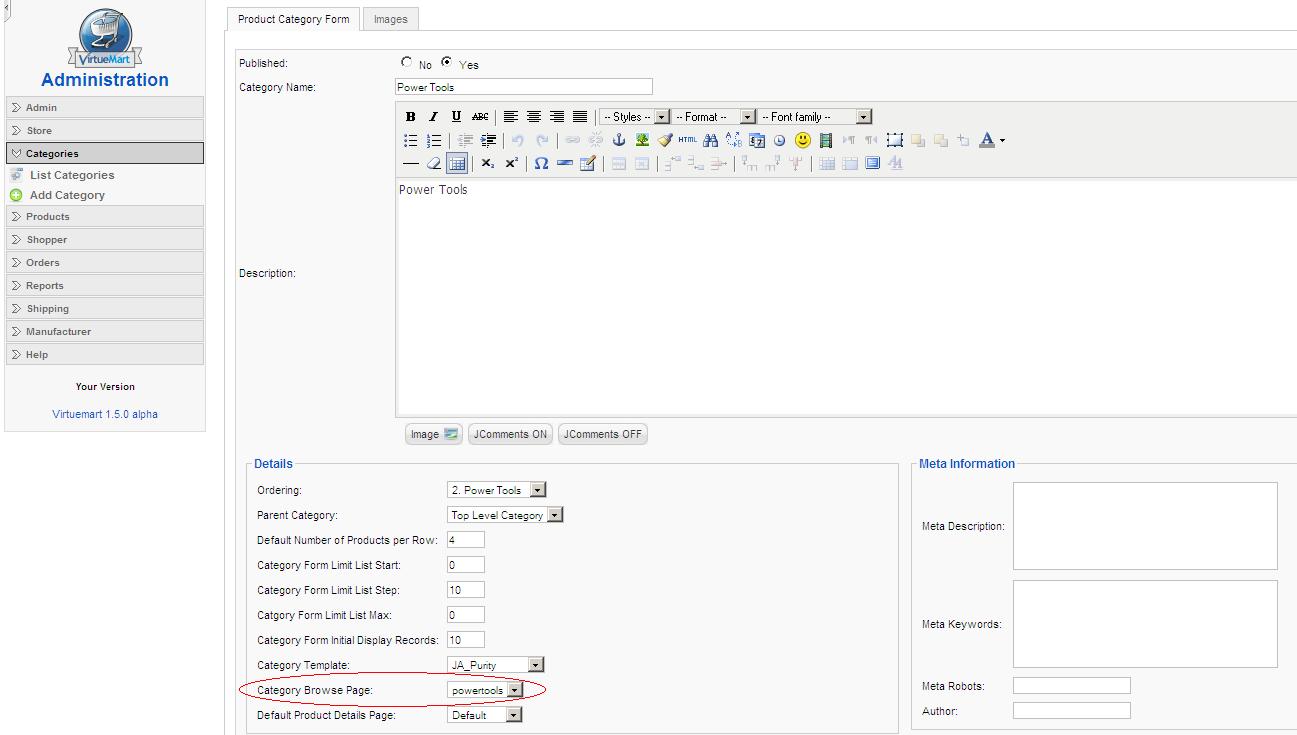
After that, i'm going to VirtueMart administration -> Categories -> List Categories and pick up the Power Tools one. Then i choose the "powertools" view i've just created as the Category Browse Page for this category, just a click away:
You 'll notice that in the dropdown menu two "default" are listed: the first is the default.php file located into components\com_virtuemart\views\category\tmpl while the other is the one located at \templates\ja_purity\html\com_virtuemart\category. This happens because the dropdown reads the filename of the view and i have named "default.php" the view located at templates\ja_purity\html\com_virtuemart\category . Please note also that this bug has already been removed at the time this article got written so the next beta release won't act in this way.
Save this modification and here it is how the category looks:
Assign a specific Joomla! template to one specific category
Garden tools are completely different products, thus i'd like to have a totally different page for that: different colours, different column schemes.. how can i do it ? I can simply assign a different joomla template to this category in VirtueMart administration page. In particular, i'd like to display the Beez template when Garden Tools are displayed, using the default view.
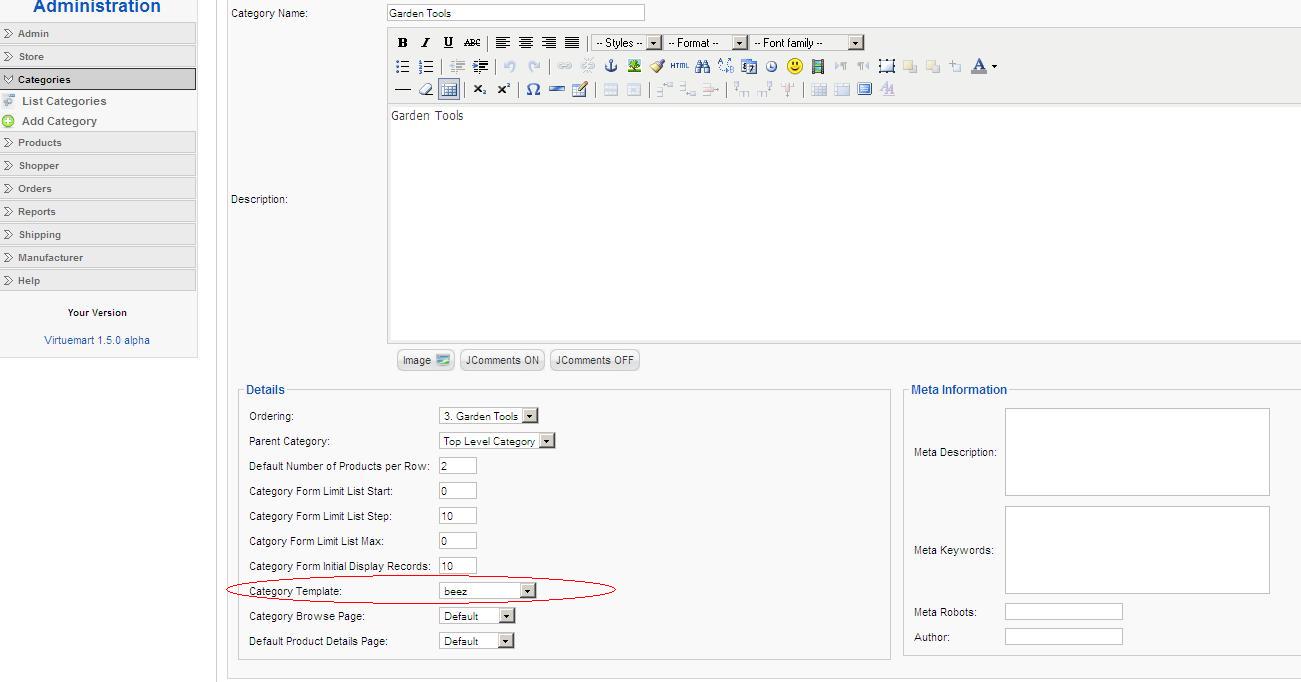
i'm going to VirtueMart administration -> Categories -> List Categories and pick up the Garden Tools one. Then i choose the Joomla! Beez template as Category Template
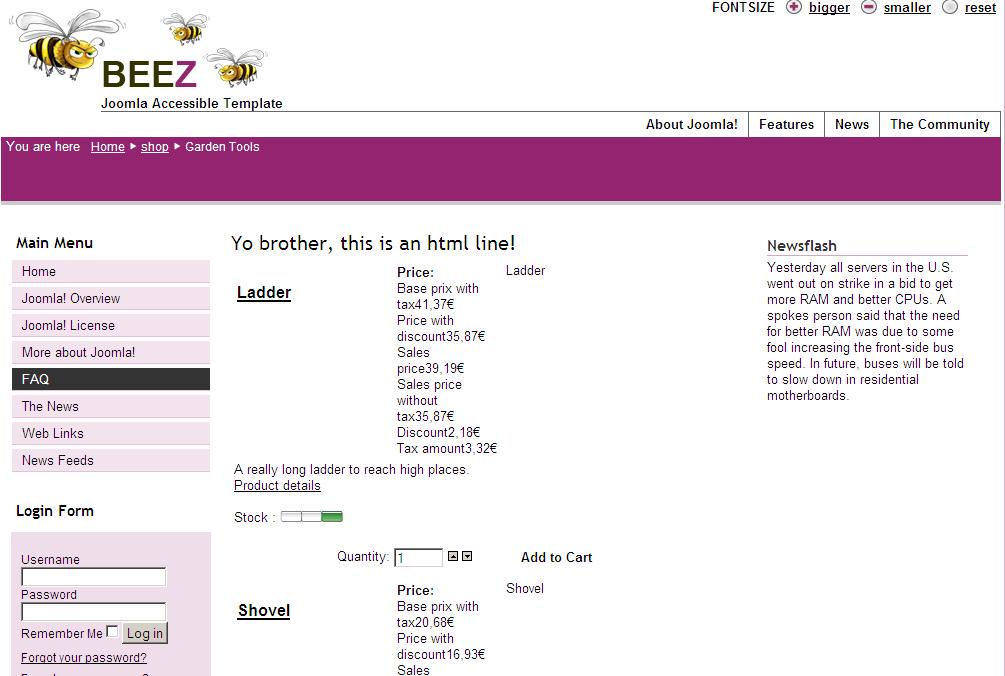
Since i would like to use the default view, there is no need to do anything else. Now browse to the Hand Tools category:
If we want to use the Beez template and override the default view, we may just proceed as before by selecting "powertools" from the dropdown menu.
WARNING! Please keep in mind that if you select "powertools" from dropdown you will be using the powertools view from the ja_purity template. The dropdown actually lists only the views that are under the main category templated , which is set in VirtueMart Administration -> Configuration -> ShopFront tab -> Category Template. This is a well known bug: since this is a beta version, this behaviour will change in future and you'll be able to select views that belongs to the selected template.